Portal:Help: Difference between revisions
No edit summary |
No edit summary |
||
| Line 1: | Line 1: | ||
{{Portal:Help/Tabs}} | {{Portal:Help/Tabs}} | ||
<!-- This portal was created using subst: Box portal skeleton -->__NOTOC__ | <!-- This portal was created using subst: Box portal skeleton -->__NOTOC__ | ||
<!-- This is the portal's introduction. It spans two columns By default. Currently it displays the portal's name in the title box. You can rename by replacing {{PAGENAME}} with the name you desire (remove the {{ }}). You can also remove this section altogether if it's not needed. --> | <!-- This is the portal's introduction. It spans two columns By default. Currently it displays the portal's name in the title box. You can rename by replacing {{PAGENAME}} with the name you desire (remove the {{ }}). You can also remove this section altogether if it's not needed. --> | ||
<div style="clear:both; width:100%"> | <div style="clear:both; width:100%"> | ||
{{{{FULLPAGENAME}}/box-header|<big>{{PAGENAME}}</big>|{{FULLPAGENAME}}/Intro|}} | {{{{FULLPAGENAME}}/box-header|<big>{{PAGENAME}}</big>|{{FULLPAGENAME}}/Intro|}} | ||
{{{{FULLPAGENAME}}/Intro}} | {{{{FULLPAGENAME}}/Intro}} | ||
{{{{FULLPAGENAME}}/box-footer|}} | {{{{FULLPAGENAME}}/box-footer|}} | ||
<!-- Box sections below portal-column-left-extra-wide will be extra wide and placed on the left, with a width of 70%. Add as many as desired. You also change placement to Right--> | <!-- Box sections below portal-column-left-extra-wide will be extra wide and placed on the left, with a width of 70%. Add as many as desired. You also change placement to Right--> | ||
<div class="portal-column-left-extra-wide"> | <div class="portal-column-left-extra-wide"> | ||
<!-- Replace "Section x" with your desired section name. For example: Links, or documents --> | <!-- Replace "Section x" with your desired section name. For example: Links, or documents --> | ||
{{{{FULLPAGENAME}}/box-header|Getting started|{{FULLPAGENAME}}/Extra Wide Section 50|}} | {{{{FULLPAGENAME}}/box-header|Getting started|{{FULLPAGENAME}}/Extra Wide Section 50|}} | ||
{{{{FULLPAGENAME}}/Extra Wide Section 50}} | {{{{FULLPAGENAME}}/Extra Wide Section 50}} | ||
{{{{FULLPAGENAME}}/box-footer|}} | {{{{FULLPAGENAME}}/box-footer|}} | ||
</div> | </div> | ||
<!-- Box sections below portal-column-right-extra-narrow will be extra narrow and placed on the right, with a width of 29%. Add as many as desired. You also change placement to Left--> | <!-- Box sections below portal-column-right-extra-narrow will be extra narrow and placed on the right, with a width of 29%. Add as many as desired. You also change placement to Left--> | ||
<div class="portal-column-right-extra-narrow"> | <div class="portal-column-right-extra-narrow"> | ||
{{Random portal component|max=11|header=''Editing tips''|subpage=Tips|seed=2|rootpage=Portal:Help}} | {{Random portal component|max=11|header=''Editing tips''|subpage=Tips|seed=2|rootpage=Portal:Help}} | ||
<!-- Replace "Section x" with your desired section name. For example: Links, or documents --> | <!-- Replace "Section x" with your desired section name. For example: Links, or documents --> | ||
{{{{FULLPAGENAME}}/box-header|Extra Narrow Section 55|{{FULLPAGENAME}}/Extra Narrow Section 55|}} | {{{{FULLPAGENAME}}/box-header|Extra Narrow Section 55|{{FULLPAGENAME}}/Extra Narrow Section 55|}} | ||
{{{{FULLPAGENAME}}/Extra Narrow Section 55}} | {{{{FULLPAGENAME}}/Extra Narrow Section 55}} | ||
{{{{FULLPAGENAME}}/box-footer|}} | {{{{FULLPAGENAME}}/box-footer|}} | ||
</div> | </div> | ||
<!-- Box sections below portal-column-left will be placed on the left, with a width of 50%. Add as many as desired. --> | <!-- Box sections below portal-column-left will be placed on the left, with a width of 50%. Add as many as desired. --> | ||
<div class="portal-column-left"> | <div class="portal-column-left"> | ||
<!-- Replace "Section x" with your desired section name. For example: Links, or documents --> | <!-- Replace "Section x" with your desired section name. For example: Links, or documents --> | ||
{{{{FULLPAGENAME}}/box-header|Basics|{{FULLPAGENAME}}/Section 1|}} | {{{{FULLPAGENAME}}/box-header|Basics|{{FULLPAGENAME}}/Section 1|}} | ||
{{{{FULLPAGENAME}}/Section 1}} | {{{{FULLPAGENAME}}/Section 1}} | ||
{{{{FULLPAGENAME}}/box-footer|}} | {{{{FULLPAGENAME}}/box-footer|}} | ||
{{{{FULLPAGENAME}}/box-header|Edit and history bar|{{FULLPAGENAME}}/Section 3|}} | {{{{FULLPAGENAME}}/box-header|Edit and history bar|{{FULLPAGENAME}}/Section 3|}} | ||
{{{{FULLPAGENAME}}/Section 3}} | {{{{FULLPAGENAME}}/Section 3}} | ||
{{{{FULLPAGENAME}}/box-footer|}} | {{{{FULLPAGENAME}}/box-footer|}} | ||
{{{{FULLPAGENAME}}/box-header|Section 4|{{FULLPAGENAME}}/Section 4|}} | {{{{FULLPAGENAME}}/box-header|Section 4|{{FULLPAGENAME}}/Section 4|}} | ||
{{{{FULLPAGENAME}}/Section 4}} | {{{{FULLPAGENAME}}/Section 4}} | ||
{{{{FULLPAGENAME}}/box-footer|}} | {{{{FULLPAGENAME}}/box-footer|}} | ||
{{{{FULLPAGENAME}}/box-header|Section 5|{{FULLPAGENAME}}/Section 5|}} | {{{{FULLPAGENAME}}/box-header|Section 5|{{FULLPAGENAME}}/Section 5|}} | ||
{{{{FULLPAGENAME}}/Section 5}} | {{{{FULLPAGENAME}}/Section 5}} | ||
{{{{FULLPAGENAME}}/box-footer|}} | {{{{FULLPAGENAME}}/box-footer|}} | ||
</div> | </div> | ||
<!-- Box sections below portal-column-right will be placed on the right, with a width of 49%. Add as many as desired. --> | <!-- Box sections below portal-column-right will be placed on the right, with a width of 49%. Add as many as desired. --> | ||
<div class="portal-column-right"> | <div class="portal-column-right"> | ||
<!-- Replace "Section x" with your desired section name. For example: Links, or documents --> | <!-- Replace "Section x" with your desired section name. For example: Links, or documents --> | ||
{{{{FULLPAGENAME}}/box-header|TBD|{{FULLPAGENAME}}/Section 22|}} | {{{{FULLPAGENAME}}/box-header|TBD|{{FULLPAGENAME}}/Section 22|}} | ||
{{{{FULLPAGENAME}}/Section 22}} | {{{{FULLPAGENAME}}/Section 22}} | ||
{{{{FULLPAGENAME}}/box-footer|}} | {{{{FULLPAGENAME}}/box-footer|}} | ||
{{{{FULLPAGENAME}}/box-header|TBD|{{FULLPAGENAME}}/Section 23|}} | {{{{FULLPAGENAME}}/box-header|TBD|{{FULLPAGENAME}}/Section 23|}} | ||
{{{{FULLPAGENAME}}/Section 23}} | {{{{FULLPAGENAME}}/Section 23}} | ||
{{{{FULLPAGENAME}}/box-footer|}} | {{{{FULLPAGENAME}}/box-footer|}} | ||
</div> | </div> | ||
| Line 98: | Line 57: | ||
<div style="clear:both; width:100%"> | <div style="clear:both; width:100%"> | ||
{{{{FULLPAGENAME}}/box-header|Two-Column Section 30|{{FULLPAGENAME}}/Two-Column Section 30|}} | {{{{FULLPAGENAME}}/box-header|Two-Column Section 30|{{FULLPAGENAME}}/Two-Column Section 30|}} | ||
{{{{FULLPAGENAME}}/Two-Column Section 30}} | {{{{FULLPAGENAME}}/Two-Column Section 30}} | ||
{{{{FULLPAGENAME}}/box-footer|}} | {{{{FULLPAGENAME}}/box-footer|}} | ||
</div> | </div> | ||
| Line 112: | Line 67: | ||
<!-- Replace "Section x" with your desired section name. For example: Links, or documents --> | <!-- Replace "Section x" with your desired section name. For example: Links, or documents --> | ||
{{{{FULLPAGENAME}}/box-header|Wide Section 40|{{FULLPAGENAME}}/Wide Section 40|}} | {{{{FULLPAGENAME}}/box-header|Wide Section 40|{{FULLPAGENAME}}/Wide Section 40|}} | ||
{{{{FULLPAGENAME}}/Wide Section 40}} | {{{{FULLPAGENAME}}/Wide Section 40}} | ||
{{{{FULLPAGENAME}}/box-footer|}} | {{{{FULLPAGENAME}}/box-footer|}} | ||
{{{{FULLPAGENAME}}/box-header|Wide Section 41|{{FULLPAGENAME}}/Wide Section 41|}} | {{{{FULLPAGENAME}}/box-header|Wide Section 41|{{FULLPAGENAME}}/Wide Section 41|}} | ||
{{{{FULLPAGENAME}}/Wide Section 41}} | {{{{FULLPAGENAME}}/Wide Section 41}} | ||
{{{{FULLPAGENAME}}/box-footer|}} | {{{{FULLPAGENAME}}/box-footer|}} | ||
</div> | </div> | ||
<!-- Box sections below portal-column-right-narrow will be narrower and placed on the right, with a width of 39%. Add as many as desired. You also change placement to left --> | <!-- Box sections below portal-column-right-narrow will be narrower and placed on the right, with a width of 39%. Add as many as desired. You also change placement to left --> | ||
<div class="portal-column-right-narrow"> | <div class="portal-column-right-narrow"> | ||
<!-- Replace "Section x" with your desired section name. For example: Links, or documents --> | <!-- Replace "Section x" with your desired section name. For example: Links, or documents --> | ||
{{{{FULLPAGENAME}}/box-header|Narrow Section 45|{{FULLPAGENAME}}/Narrow Section 45|}} | {{{{FULLPAGENAME}}/box-header|Narrow Section 45|{{FULLPAGENAME}}/Narrow Section 45|}} | ||
{{{{FULLPAGENAME}}/Narrow Section 45}} | {{{{FULLPAGENAME}}/Narrow Section 45}} | ||
{{{{FULLPAGENAME}}/box-footer|}} | {{{{FULLPAGENAME}}/box-footer|}} | ||
{{{{FULLPAGENAME}}/box-header|Narrow Section 46|{{FULLPAGENAME}}/Narrow Section 46|}} | {{{{FULLPAGENAME}}/box-header|Narrow Section 46|{{FULLPAGENAME}}/Narrow Section 46|}} | ||
{{{{FULLPAGENAME}}/Narrow Section 46}} | {{{{FULLPAGENAME}}/Narrow Section 46}} | ||
{{{{FULLPAGENAME}}/box-footer|}} | {{{{FULLPAGENAME}}/box-footer|}} | ||
</div> | </div> | ||
{{Clear}} | {{Clear}} | ||
{{portals}} | {{portals}} | ||
{{purge|Purge this page's server cache}} | {{purge|Purge this page's server cache}} | ||
[[Category:Portals under construction]] | [[Category:Portals under construction]] | ||
__NOTOC__ __NOEDITSECTION__ | __NOTOC__ __NOEDITSECTION__ | ||
Latest revision as of 22:10, 20 September 2024
| Help Portal | Expand and create | Files | VisualEditor | Advanced |
Help
Welcome to Saintapedia!
Getting started · Edit-VisualEditor · Edit source · Search Help · All topics
Getting started
Saintapedia is a wiki, meaning that any invited editor can edit and improve articles immediately for all readers.
- Anyone who has edited is known as a "Saintapedian" and, no matter how trivial the edit may seem, can be proud that he or she has helped make Saintapedia what it is. All of these edits add up!
Editing most Saintapedia pages is simple.
- Login to Saintapedia
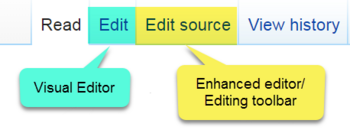
- Click on the "Edit" tab at the top of a Saintapedia page to launch Visual editor or "Edit source" to use the older Enhanced editor
- Make any edits that you feel are needed.
- Click on save changes (ideally adding an Edit summary of what you changed).
Editing tips
How do I add a category to an article or file?
Adding a category to an article
To add an article to a category, you create an internal link to the category just as you would when linking to any other page. By way of example, to add an article to the Saints category, you would click the Edit tab for the article and add [[Category:Saints]] at the end of the edit window. (While categories will work when placed anywhere in an article, Saintapedia practice is to always place them at the end of articles.) Read full instructions...
Adding a category to a file
Adding categories for files works just like adding a category to an article. From the file page, click the edit tab and add a category, such as. See Category:Files for a list of categories commonly used for files. Read full instructions...
Extra Narrow Section 55
Basics
- Editing Saintapedia - General help for editors
- Links - Help for creating links
- Adding or managing references
- Resources and lists - Resources for editors
- Account settings - Tips and tools for registered users
- Keeping track of changes - Track the evolution of a page or follow a user
- Help:Formatting
- Saintapedia interface - Help for reading the encyclopedia and navigating the site
See also: The Missing Manual · MediaWiki User Guide
Edit and history bar
- Read = Returns to the article page in read-only mode.
- Edit = Anyone signed into Saintapedia can make changes to any page using the Visual editor.
- Edit source = Anyone signed into Saintapedia can make changes to any page using Wikitext.
- View History = The Article History shows a list of past changes to the page, organized by date and time.
- Watchlist Star = Anyone signed into Saintapedia can toggle the star on to add a page to their watchlist.
- Move = Changes the title of the page and creates a redirect. To find Move, click the More link.
Section 4
Accounts
Section 5
TBD
Processes
TBD
Two-Column Section 30
Wide Section 40
Wide Section 41
Connecting content
Narrow Section 45
Tracking changes
Narrow Section 46
This is a Portal. See All portals.